Ejemplo de código y API para servidor RADIUS con portal web externo (controlador Omada 3.0.5 o inferior)
Adecuado para EAP/Omada Controller 3.0.5 o inferior.
Para Omada Controller 3.1.4 a 3.2.17, consulte FAQ2390 .
Para Omada Controller 4.1.5 o superior, consulte FAQ2912 .
Este documento describe los requisitos al establecer un servidor de portal web externo. En Omada EAP Controller, el portal web externo solo se puede usar cuando el tipo de autenticación del portal es Servidor de radio externo . Para saber cómo configurar la autenticación del servidor Radius externo , consulte la pregunta frecuente 896 (sección 4 del paso 2).
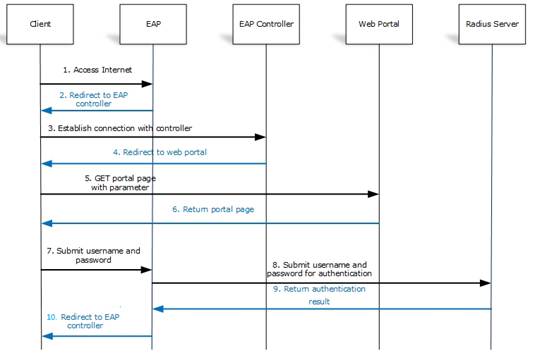
La siguiente imagen muestra el flujo de trabajo entre el cliente inalámbrico, EAP, el controlador Omada EAP, el portal web externo y el servidor Radius. Le ayudará a comprender mejor los requisitos para establecer un servidor de portal web externo.

- El cliente inalámbrico está conectado al SSID de la red inalámbrica e intenta acceder a Internet. El dispositivo EAP intercepta la solicitud HTTP del cliente y luego la redirige al controlador EAP. (Paso 1 y Paso 2)
- El controlador EAP luego redirige la solicitud del cliente a la página del portal externo respondiendo una respuesta HTTP con el código de estado 302 Encontrado al cliente. (Paso 3 y Paso 4)
- El cliente envía una solicitud HTTP GET al portal web externo con el parámetro "target=target_ap_ip&clientMac=client_mac&raidusServerIp=radius_server_ip&apMac=ap_Mac&ssid=ap_ssid" . Por ejemplo, 192.168.10.104/?target=192.168.10.102&clientMac=38-71-de-31-7d-67&radiusServerIp=192.168.10.100&apMac=AC-84-C6-35-6E-10&ssid=TP-Link_2.4GHz_356E10( Paso 5)
- El servidor del portal web externo debería poder obtener el valor de los parámetros target , clientMac y radiusServerIp. Luego, el servidor del portal web externo debería devolver una página con un formulario. Este formulario recopilará la información de nombre de usuario, contraseña, clientMac y radiusServerIp.
Por ejemplo,
<form id="form" method="post">
<div><span>username:</span><input type="text" name="username"/> </div>
<div><span>password:</span><input type="password" name="password"/> </div>
<div style="display:none"><span>clientMac:</span><input type="text" id="cid" name="clientMac" /></div>
<div style="display:none"><input name="radiusSvrIp" id="radiusServerIp"/> </div>
Tenga en cuenta que la "id" de estos elementos en su formulario debe ser la misma que en este ejemplo. El método para obtener el valor de "username" y "password" puede definirlo usted mismo, pero el valor de "cid" y "radiusServerIp" debe obtenerse de la URL de la solicitud Http.
(Paso 6)
- El cliente envía paquetes HTTP GET con el formulario a http://target_ap_ip/portal/auth después del envío. (Paso 7)
- EAP se comunica con el servidor Radius para verificar el nombre de usuario y la contraseña. (Paso 8 y Paso 9)
- Si se pasa la autenticación, es decir, se recibe Access-Accept del servidor Radius, EAP redirigirá al cliente al controlador EAP/Omada para solicitar una página de éxito integrada o una página web predefinida de acuerdo con la configuración. (Paso 10)
La siguiente plantilla html es una demostración simple para que desarrolle su Portal web externo que funcione con el controlador EAP/Omada:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
//set up a form, method is post
<form id="form" method="post">
//form content
<div><span>username:</span><input type="text" name="username"/> </div>
<div><span>password:</span><input type="password" name="password"/></div>
<div style="display:none"><span>clientMac:</span><input type="text" id="cid" name="clientMac" /></div>
<div style="display:none"><input name="radiusSvrIp" id="radiusServerIp"/></div>
<button type="submit">submit</button>
</form>
<script type="text/javascript">
//where to submit the form
var submitUrl = "http://" + getQueryString("target") + "/portal/auth";
document.getElementById("form").action = submitUrl;
//assign the value of parameter “clientMac” to the form element “cid”
document.getElementById("cid").value = getQueryString("clientMac");
//assign the value of parameter “radiusServerIp” to the form element “radiusServerIp”
document.getElementById("radiusServerIp").value = getQueryString("radiusServerIp");
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
</script>
¿Es útil este artículo?
Tus comentarios nos ayudan a mejorar esta web.








1_normal_1593077392336e.png)
4.0-F_normal_1593323303811i.png)
4.0-F_normal_1593323206680k.png)