API and Code Sample for RADIUS Server with External Web Portal (Omada Controller 3.0.5 or below)
Suitable for EAP/Omada Controller 3.0.5 or below.
For Omada Controller 3.1.4 to 3.2.17, please refer to FAQ2390.
For Omada Controller 4.1.5 or above, please refer to FAQ2912.
This document outlines the requirements when establishing an external web portal server. In Omada EAP Controller, External Web Portal can only be used when the portal authentication type is External Radius Server. For how to configure External Radius Server authentication, please refer to FAQ 896 (section 4 of step 2).
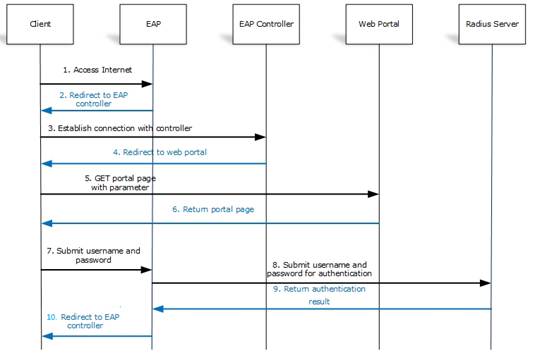
The below picture depicts the workflow among the wireless client, EAP, Omada EAP controller, External Web Portal and the Radius Server. It will help you better understand the requirements of establishing an External Web Portal server.

- Wireless client is connected to the SSID of the wireless network and try to access the internet. EAP device intercepts client’s HTTP request and then redirects it to the EAP controller. (Step 1 and Step 2)
- The EAP controller then redirects the client’s request to the external portal page by replying a HTTP response with status code 302 Found to the client. (Step 3 and Step 4)
- Client sends HTTP GET request to external web portal with parameter “target=target_ap_ip&clientMac=client_mac&raidusServerIp=radius_server_ip&apMac=ap_Mac&ssid=ap_ssid”. For example, 192.168.10.104/?target=192.168.10.102&clientMac=38-71-de-31-7d-67&radiusServerIp=192.168.10.100&apMac=AC-84-C6-35-6E-10&ssid=TP-Link_2.4GHz_356E10(Step 5)
- External web portal server should be able to get the value of the target, clientMac and radiusServerIp parameters. Then external web portal server should return a page with a form. This form will collect the information of username, password, clientMac and radiusServerIp.
For example,
<form id="form" method="post">
<div><span>username:</span><input type="text" name="username"/> </div>
<div><span>password:</span><input type="password" name="password"/> </div>
<div style="display:none"><span>clientMac:</span><input type="text" id="cid" name="clientMac" /></div>
<div style="display:none"><input name="radiusSvrIp" id="radiusServerIp"/> </div>
Please note that the “id” of these elements in your form should be the same as this example. The method to get the value of “username” and “password” can be defined by yourself, but the value of “cid” and “radiusServerIp” must be obtained from the Http Request’s URL.
(Step 6)
- Client sends HTTP GET packets with the form to http://target_ap_ip/portal/auth after submitting. (Step7)
- EAP communicates with radius server to verify the username and password. (Step 8 and Step 9)
- If the authentication is passed, i.e., Access-Accept is received from radius server, EAP will redirect client to the EAP/Omada Controller to request a built-in success page or a predefined webpage according to the configuration. (Step 10)
The below html template is a simple demo for you to develop your External Web Portal working with EAP/Omada Controller:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
//set up a form, method is post
<form id="form" method="post">
//form content
<div><span>username:</span><input type="text" name="username"/> </div>
<div><span>password:</span><input type="password" name="password"/></div>
<div style="display:none"><span>clientMac:</span><input type="text" id="cid" name="clientMac" /></div>
<div style="display:none"><input name="radiusSvrIp" id="radiusServerIp"/></div>
<button type="submit">submit</button>
</form>
<script type="text/javascript">
//where to submit the form
var submitUrl = "http://" + getQueryString("target") + "/portal/auth";
document.getElementById("form").action = submitUrl;
//assign the value of parameter “clientMac” to the form element “cid”
document.getElementById("cid").value = getQueryString("clientMac");
//assign the value of parameter “radiusServerIp” to the form element “radiusServerIp”
document.getElementById("radiusServerIp").value = getQueryString("radiusServerIp");
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
</script>
Is this faq useful?
Your feedback helps improve this site.
TP-Link Community
Still need help? Search for answers, ask questions, and get help from TP-Link experts and other users around the world.








_EU_3.0_2401__normal_20240119043538b.png)
4.0-F_normal_1593323197059j.png)
